Disseminating¶
The last step of micala is to disseminate the lecture in several format. Currently, micala is able to provide a flash interface for normal pc and browser, a podcast general for mobile devices and the same podcast converted to Apple products version.
Note
The option to use cutting-edge technlogies such as HTML5 and Javascript was evaluated before starting to develop the new Flash player. Currently, browsers are not completely mature to support it.
Published folder¶
The public folder is named with the Indico ID. Inside this folder must be present this tree structure:
/IndicoID/
real/ // displayed in the flash player
slides/
slide#0.png
...
slide#n.png
thumbs/ // displayed in the flash player
slides/
thumb#0.png
...
thumb#n.png
iPhone.m4v // used by mobile devices
podcast.mp4 // used by mobile devices
flash.html // dir paths and page which embeds the flash player
info.html // contains the info below in a human readble format
info.xml // info on the status of publishing
master.flv or master.mp4 // used by the flash player to show the video
lecture.xml // user by the flash player for timing and slides
Note
slide#0.pnb to slide#n.png and thumb#0.png to thumb#n.png have the filename corresponding to the beginning time of that slide. podcast.mp4 is a mix of video and slides for mobile devices (or offline download). iPhone.m4v is the podcast video converted with Apple devices params. lecture.xml is the metadata file which describes the lecture.
Implementation¶
1. Publish flash version¶
Usage:
lecture_publish_flash.py [--tarball=ABS_PATH_TO_TARBALL] [--verbosity=VERBOSITY_LEVEL] [--debug=DEBUG_LEVEL]
Task involved
publishing Flash
Code explanation
As first thing, it generates the public folder with the structure above. After untarring the tarball lecture passed as parameter, it fill up the flash.html replacing file and folder names with Indico ID. It copies the master.mp4 and the lecture.xml inside the folder.
It checks (and eventually edit) slides size (according to conf file settings) and generates the thumbnails.
Flash player¶
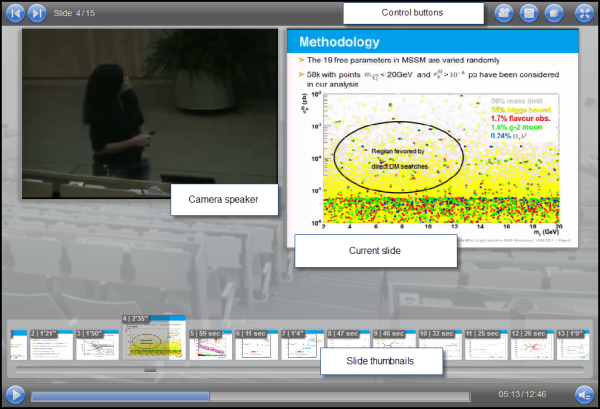
Most of the people are currently watching lecture using a pc or laptop. The flash player is created from scratch, using Adobe Flex framework. The result is a player which lets the user a minimum of interaction.

How it works¶
When the player is loaded, it tries to load the file lecture.xml following the path of the variable baseURL. If the lecture.xml is correctly loaded, and there are slides inside, then the video is requested to the streaming server.
Note
Only if the lecture.xml is correctly loaded and parsed and there are slides inside, the lecture is played correctly.
It tries 3 times to play the master.mp4 video file, which is supposed to have better quality. If failes, it tries to play 3 timest master.flv. If also this one fails, because the video files is not found, the player shows an error message.
Requirements¶
Published lecture folder, described above.
The flash player expects some parameters when embedded in a web page:
var flashvars = {'baseURL': "http://myserver/MediaArchive/WebLectures/135595"}; var params = {'flashvars': "baseURL=http://myserver/MediaArchive/WebLectures/135595", 'allowFullScreen': "true", 'allowScriptAccess': "always"}; var attributes = {};
baseURL it used by the player to access to the files inside the published folder, and it must point to a valid lecture location, described above.
3. The video source is hard-coded in the Flash code. The video can be streamed by a streamin server, or it can be downloaded via HTTP Progressive download.
Note
You should change the source of the video player, according to you infrastructore. Check the method setSource in the class CameraVideo.as in the package components.
Features¶
- The flash player can play .flv, .mp4 and .f4v formats. The video can be streamed or directly downloaded.
- The player lets the user to hide/show the video, the current slide and the thumbnails.
- It also lets to resize the video and the slide according with the screen size.
- Fullscreen feature is implemented. It also saves a cookie to remember which was the last configuration set by the user.
- The control buttons include play/pause, next/previous slide, volume/mute. Clicking on the progress bar it is possible to skip the lecture to a specific point.
Other features¶
Chapters: if the player finds chapters in the lecture.xml (please refer to the Lecture Object explaination), a chapters menu is showed, with previous/next buttons.
Seeking: the flash player when loaded parses the url of the webpage. It accepts 3 different params for seeking the lecture to a specific point:
- fslide=n, seek to the n slide directly;
- ftime=HHMMSS, seek to the time passed;
- fchapter=n, seek to the n chapter.
2. Podcast and Apple devices¶
The podcast version is created to meet the requirements of mobile devices: video lower quality and lower bandwith usage. It is also hard to show 2 videos simultaneously, the speaker and the slides. To resolve these problems, the podcast is created mixing the speaker and slides video together producing a unique video stream: when the speaker changes slide, it is showed in the video for some seconds. The Apple devices format is only the podcast optimaized with the format .m4v using Handbrake software.
Usage:
lecture_publish_podcast.py [--tarball=ABS_PATH_TO_TARBALL] [--format=mp4|m4v|all] [--verbosity=VERBOSITY_LEVEL] [--debug=DEBUG_LEVEL]
Task involved
publishing podcast MP4 publishing podcast M4V
Code explanation
The parameter format can be mp4, m4v or all: this changes the way on how the process works. Starting from .mp4 version, it checks slides timing in lecture.xml, resize them and mix the video stream of the speaker from the master.mp4 with the slides. * Untar master lecture * Resize slides * Extract audio from the video * Create an AVS (please refer to AviSynth documentation for more details) script to mix video and slides together * Use ffmpeg to encode the video from the avs script * Move the produced file IndicoID-podcast.mp4 inside the published folder
The parameter m4v takes the podcast movie generated above, calls Handbrake passing a preset parameter to generate the video in .m4v format. Finally moves the generated file IndicoID-iPhone.m4v to the published folder.
Using all as param, both of the processes above are done.